
Advanced Responsive Slider Module for Sobipro is a template based Joomla module can be used to slides sobipro entry, slides images, or can be used as a slideshow gallery. It is based on the famous "Owl Carousel". Three basic XSL template is included with the module which are copied to "Sobipro Entry module" while installation which can be used by Sobipro Entry Module.
Live Demo Installation & Setup Forum Discussion Download
Requirements: Sobipro Entry Module (not included)
Main Features
1) Fully Responsive layout and compatibility with SobiPro 1.1.x
2) Support unlimited templates. XSL Based template system allows you to configure each and every aspect of the entry content.
3) Support all features of Owl Carousel like Auto play, Stop on hover, css3 Transition style, Navigation, Pagination etc.
4) Support Multi-Module on the same page
Installation & Usage
- Make sure you already installed the Sobipro Entry Module
- Install the Module from joomla extension manager
- It will Copy the 3 new xsl template in components/com_sobipro/usr/templates/front/modules/entries
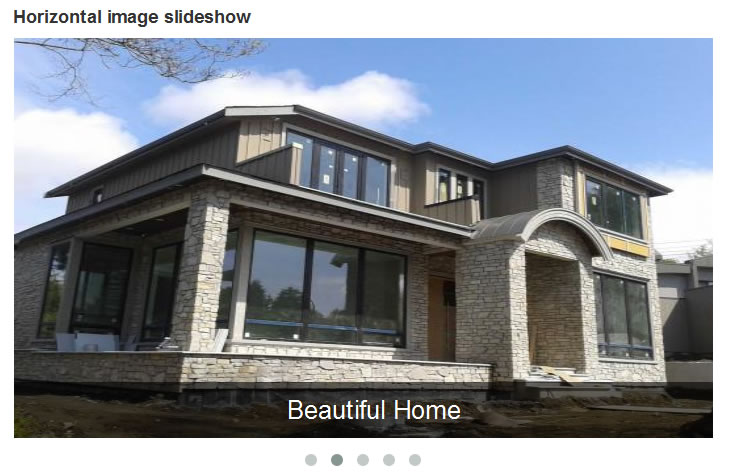
To Show Image Slideshow
- First Create a image field in sobipro and give it a name "field_image1" and field Availability is set to "both"
- Create a new text field "field_image1_label" and field Availability is set to "both". Ignore this step if you do not want to show image captions
- Now create a new "Sobipro Entry Module" and gave it a title Image Slideshow. In "Template File" option select – spadvslider-image.xsl. Assign the Position which is not shown on the template or create a new position e.g. "Slider". Now click on "Save & Exit" button.
- Now create a new Module – "Advanced Responsive Slider Module for Sobipro". Now, In Sobipro Entry select List you will see newly created module - "Image Slideshow" with its id. Select it and save it.
- Now go to Front End and see the slider in action
It will look similar to below image:

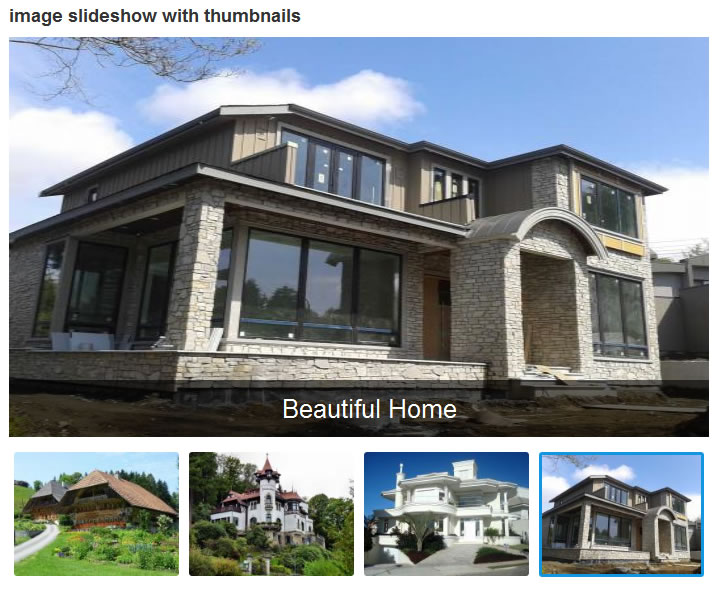
To Show Image Slideshow with thumbnail
- First Create a image field in sobipro and give it a name "field_image1" and field Availability is set to "both"
- Create a new text field "field_image1_label" and field Availability is set to "both". Ignore this step if you do not want to show image captions
- Now create a new "Sobipro Entry Module" and gave it a title Image Slideshow with Thumbnail. In "Template File" option select – spadvslider-image-thumb.xsl. Assign the Position which is not shown on the template or create a new position e.g. "Slider". Now click on "Save & Exit "button.
- Now create a new Module – "Advanced Responsive Slider Module for Sobipro". Now, In Sobipro Entry select List you will see newly created module - "Image Slideshow with Thumbnail" with its id. Select it and save it.
- Now go to Front End and see the slideshow in action
It will look similar to below image:

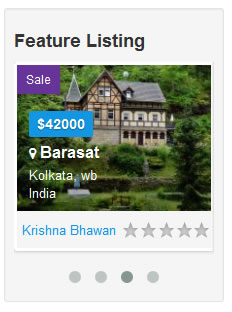
To Show Entry Slider
- Create a new "Sobipro Entry Module" and gave it a a title "Feature Listing Slider". In "Template File" option select – spadvslider-horizontal.xsl. Assign the Position which is not shown on the template or create a new position e.g. "Slider". Now click on "Save & Exit "button.
- Now create a new Module – "Advanced Responsive Slider Module for Sobipro". Now, In Sobipro Entry select List you will see newly created module - "Feature Listing Slider "with its id. Select it and save it.
- Now go to Front End and see the slideshow in action
It will look similar to below image:


If you have any feedback, question and concern, Please discuss it on the Support Forum.
